Alhamdulillah, setelah cukup lama saya tidak menulis blog ini karena beberapa hal, kini saya mulai menulis lagi. Kekosongan tulisan di blog ini berawal saat minggu-minggu sebelum ujian akhir smester 2 dilaksanakan, dengan alih-alih ingin meningkatkan nilai akhirnya saya tinggal dulu blog ini, mulai dari tidak menulis artikel baru hingga saya tutup blog ini untuk sementara.

Blog Ijal Fauzi
Sebenarnya, saat hari-hari UAS berlangsung juga saya masih sering masuk dasbor, tapi ini lain ceritanya karena dasbor yang saya masuki adalah dasbor WordPress. Nah, sebenarnya ini alasan utama mengapa blog ini ditutup sementara dan dinomor duakan. Ingin sekali saya mengerti dan bisa menggunakan wordpress self hosting, mengerti disini bukan hanya bisa login, menulis artikel, komentar, selesai. Tetapi, mengerti secara keseluruhan agar keinginan untuk migrasi tidak sia-sia. Browsing sana-sini mencari referensi belajar, bertanya kepada Rizqy juga sering kali membantu saya.
Pada akhirnya, keinginan untuk pindah ke WordPress self hosting saya batalkan. Karena saya merasa belum cukup ilmu dan biayanya. Setelah itu saya kembali membuka dasbor blogger. Malas, rindu akan tanggapan teman ditiap artikel yang saya tulis, dan bosan dengan tampilan yang tidak karuan membuat saya ingin (lagi) untuk merubah total desain blog ini. Akhirnya segala perasaan itu kini telah tergantikan dengan rasa senang dan puas dengan Tampilan baru Blog Ijal Fauzi. Postingan kali ini hanya sebagai dokumentasi saja, silahkan tinggalkan postingan ini karena mungkin tidak penting bagi anda 🙂
Berikut ini beberapa detail tampilan baru BIF :
- Kepala (header)
- Menu navigasi
- Artikel terbaru
- Kotak pencarian
- Bilah sisi (sidebar)
- BIF
- Catatan kaki
- Post footer
- Biografi singkat
- Daftar blog
- Footer
Ulasan
Desain tampilan kali ini hampir keseluruhan menggunakan warna gelap, yaitu kombinasi antara warna #212121, #111111, #222222, #1c1c1c dan beberapa warna gelap lainnya. Ini terjadi karena saya ingin menyesuaikan dengan warna judul blog ini yang saya buat dengan Moonshine Effect. Meski Bang Randy berpendapat bahwa “blog dengan warna gelap itu memang keren, tapi mudah dilupakan pengunjung”, saya tetap pada prinsip saya untuk tetap membuat tampilan dengan warna gelap.
Kepala (header)

Kepala halaman (header)
Seperti yang saya katakan diparagraf sebelumnya, saya menggunakan gambar sebagai judul blog pada bagian kepala (header). Saya membuatnya menggunakan photoshop dengan mengikuti tutorial di Tutorial9.net. Ya, belakangn ini saya sangat tertarik mempelajari photoshop. Tepat dibawah judul terdapat sebuah kalimat deskripsi Wadah opini, dokumentasi dan cerita ringan. Saya memilih deskripsi itu karena sepertinya sesuai dengan konten yang ada di blog ini.
Menu Navigasi

Menu navigasi
Untuk mempermudah pengunjung dalam menelusuri blog ini, maka saya sediakan menu navigasi halaman. Saya menggunakan gambar ikon yang juga saya buat sendiri di photoshop, karena itulah bentuk ikon-ikonnya tidak sebagus dengan ikon-ikon karya website penyedia ikon yang ada. Tetapi saya senang menggunakan karya saya sendiri. Menu navigasi ini saya buat simpel dengan sedikit modifikasi menggunakan pseudo element dan CSS transisi. Terdapat pilihan ke beranda, tentang, arsip, kontak dan halaman obrolan sebagai ruang ngobrol para pembaca BIF untuk bertegur sapa dan mencari teman, silahkan bergabung.
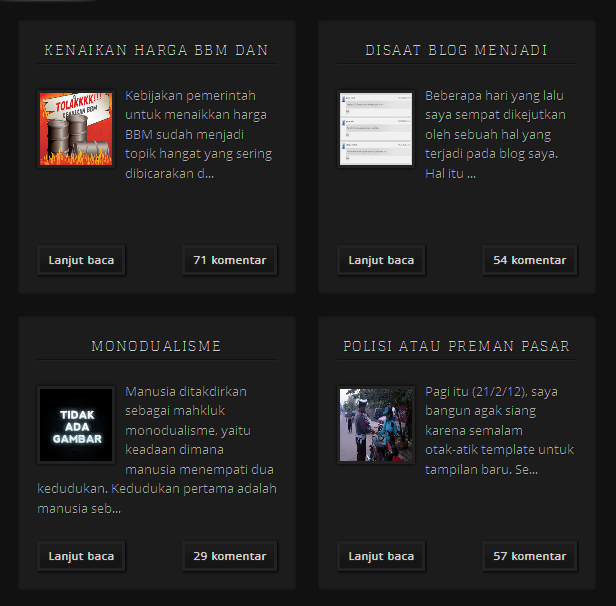
Artikel Terbaru

Postingan terbaru
Daftar artikel terbaru saya buat 2 kolom, tujuannya sih supaya bisa menghemat tempat saja. Beberapa kali saya coba untuk menerapkan jQuery masonry karya David Desandro, tapi gagal. Saya juga sudah tanya-tanya ke Bang Andre tetap saja gagal karena sepertinya penerapan masonry tidak cocok dengan struktur tampilan blog ini.
Kotak pencarian

Kotak pencarian
Sebenarnya ini hanya pelengkap saja, daripada sebelah kanan dari menu navigasi hanya kosong, jadi saya isi dengan kotak pencarian. Padahal artikel di blog ini masih bisa dihitung dengan jari, yaitu baru mencapai belasan artikel.
Bilah sisi (sidebar)

Bilah sisi
Sidebar sepertinya bagian yang penting juga dalam sebuah blog selain area postingan. Karena itu saya juga membuatnya pada blog ini. Disitu terdapat BIFartikel (artikel terbaru), BIFcorner (kategori artikel), BIFavorite (beberapa blog teman) dan BIFopini (komentar terbaru). Semuanya saya perhemat dengan sedikit sentuhan jQuery untuk memanipulasi supaya tidak terlalu banyak memakan area. Silahkan klik masing-masing judul sidebar untuk melihat isinya. Judul tiap sidebar menggunakan teknik Lettering.js untuk penegasan pada karakter 1-3.
BIF

BIF
Mungkin beberapa dari teman sekalian bingung apa itu BIF. Tulisan BIF sering muncul dibeberapa kalimat dan sebagai judul pada sidebar. BIF adalah singkatan dari nama blog ini. Sengaja agar mudah disebut dan diingat saja.
Catatan Kaki

Catatan kaki
Pada beberapa artikel, terdapat catatan kaki sebagai penunjuk sumber, referensi atau segala sesuatu yang berkaitan dengan artikel yang sedang dibahas. Dengan tujuan, pembaca bisa tahu lebih jauh mengenai informasi yang sedang dibahas dalam artikel.
Post footer

Post footer
Post footer menyajikan informasi tentang postingan. Dia memuat informasi mengenai penulis artikel, tanggal diterbitkannya artikel, kategori artikel dan follow button akun twitter penulis, yang belum follow saya silahkan follow terlebih dahulu (promosi).
Biografi

Biografi penulis
Sekedar pelengkap, saya membuat tentang pemilik blog ini yaitu saya sendiri di bagian panel sebelah kiri. Tujuannya, supaya pengunjung tahu siapa yang bertanggung jawab atas segala konten yang ada disini. Disitu juga terpampang rapi sebuah foto orang keren dibalik blog ini.
Daftar blog

Daftar blog
Tepat disebelah area biografi singkat, terdapat daftar blog yang saya miliki ataupun blog yang saya tulis. Mungkin bisa menjadi alternatif bacaan pagi para pengunjung yang ingin menelusur lebih jauh.
Footer

Footer
Footer hadir sebagai bagian paling bawah halaman sebuah web/blog. Biasanya diisi dengan hak cipta (copyright) dan sebagainya. Tapi saya sadar, blog ini bukan sepenuhnya karya saya, meski desain baru ini benar-benar saya buat sendiri, tetapi saya juga masih jelajah sana-sini sebagai referensi. Ini saja masih gratisan di blogger. Maka dari itu saya tidak mencantumkan copyright, hanya mencantumkan judul dan deskripsi blog ini saja.
Responsive web design

Responsive web design
Setelah 3 hari saya menerapkan beberapa teknik responsif dengan media query, akhirnya (insya Allah) blog ini sudah responsif, paling tidak blog ini sudah tampil baik di browser dengan resolusi lebih kecil, gadget dan mobile phone. Saya juga ingin minta bantuan, jika ternyata belum responsif dilayar yang anda gunakan, silahkan beritahu saya.
Penutup
Sepertinya itu saja ulasan mengenai tampilan baru blog ini. Benar adanya terkadang semangat ngeblog suka naik-turun. Saya salut sama orang-orang yang bisa konsisten dalam menulis di blognya. Terima kasih telah membaca postingan ini, mohon maaf jika bahasannya terlalu panjang.




randy yang penting share
26 Juni 2012 at 1:42 pmasek2 bagi2 dong tmplatenya hehe, welcome back jal 🙂 makn yahudd aja nehh
randy yang penting share
2 Juli 2012 at 10:00 amgua paling suka ama menunya muter2 gimanaa gitu haha,overal gua suka layoutnya
Hendriono
26 Juni 2012 at 2:30 pmKonsepnya menjadi gelap… sip selamat datang didunia gelap… hiks…
BagiBagiBlog
26 Juni 2012 at 5:36 pmWELKAM BEK SOBAT IJAL FAUZY!!!
Muncul dengan tampilan baru yang MANTAAAAFFF BANGEEET neh… bikinan Sendiri lagi… SALLUT!!
Blognya ringan… juga udah Responsive neh..
Ai Laikit SoMad!!
^_^
Ijal Fauzi
27 Juni 2012 at 2:06 amTerima kasih sambutannya mas Bagio, komentar hangat yang seperti ini yang membuat saya rindu sama teman blogger 😀
Ya, alhamdulillah saya bisa buat template ini sendirian meski memakan waktu 🙂
Rizqy Hidayat
27 Juni 2012 at 5:34 amSelamat datang (kembali), walaupun seharusnya gw bilang begitu, karena gw sadar, blog gw udah jadi sarang tikus. 🙂 Belakangan malah lebih seneng main di Tumblr yang gw rasa paling nyaman buat blog pribadi. malah curcol, hehe
Gw salut sama template ini, terlebih yang bikin. Bisa detail banget dari atas sampai bawah, dari fitu ini ke fitur lainnya. Responsif pula. 😀
Sip, lanjutkan 🙂
Ijal Fauzi
27 Juni 2012 at 7:25 amHaha, thanks sambutannya riz 😀
Ya meskipun jadi sarang tikus, coding tetep jalan bukan? Hahaha, kemarin juga sempet ke tumblr lu, makanya gua tau curcolan lu yang minta di unblock dari doi :p
Sip, makasih riz !
Rizqy Hidayat
28 Juni 2012 at 3:16 amJujur gw kebanyakan belajar, baca artikel blog-blog luar dan masih ngoding juga. Cuma kurang mood belakangan ini, hehe
Dan alhamdulillah udah diunblock :p
Ijal Fauzi
28 Juni 2012 at 9:48 amSip, tapi kalo gua sendiri masih jarang baca artikel blog luar, ngga tau kenapa kadang lebih bertele, padahal lebih berbobot blog luar, ya blog Indonesia juga masih banyak yang berbobot sih.
Yiha, pantesan aja kayanya lagi seneng :p wkwk
affanibnu
27 Juni 2012 at 5:43 amkeren tampilannya.. bintang lima..!
Rizkyzone.com
27 Juni 2012 at 7:50 amsayasuka nih mas tampilan gelapya, meski gelap, tetepnyaman di mata, semangat mas
Ijal Fauzi
27 Juni 2012 at 8:01 amAlhamdlillah masih ada yang suka, soalnya pendapat yg saya dapet kebanyakan bilang ini terlalu gelap X_X Hehe makasih mas Rizky!
The 7Bloggers | Kandungan Surah at-Tin
27 Juni 2012 at 8:22 amWau gila keren banget nie blog…? 😀 Heheheh semuanya ternyata membuat dan mendesain sendiri…. Saya jadi iri nie tidak bisa membuat template sendiri….? 😀 Mantaaaf deh….
Oya mas, mas punya domain banyak ya….? dari mana tuh? 😀
Ijal Fauzi
27 Juni 2012 at 8:35 amDomain saya hanya satu mas Jefry, tapi saya banyak menggunakan subdomain untuk blog-blog saya.
Salim
28 Juni 2012 at 7:33 amIjalfauzi : Migrasi dari abu-abu ke hitam blur …
Randy : Migrasi dari biru ke coklat kayu …
Sendiri : Migrasi dari hitam blur ke abu-abu kombinasi …
Hemmm, sedang pada mark wajah warna baru ya … hehe … 🙂
Ijal Fauzi
28 Juni 2012 at 10:00 amRupanya mas Salim mengamati betul ya, haha. Saya lagi senang sama warna gelap-gelap aja nih.
Ichink
28 Juni 2012 at 3:36 pmAq suka warna gelapnya dan menu navigasinya jal hehe,
tapi ya itu koneksiku yang merakyat jadi agak berat pas loadingnya. Tapi ntar kalo udah penah dibuka juga bakalan cepet kok kan kesimpen di cache.
Bagus kok templat nya 🙂
Ijal Fauzi
28 Juni 2012 at 3:41 pmAlhamdulillah bertambah lagi yg suka warna gelap, hahaha. Pake Ax*s ya bang ?
Sip, makasih yo!
Aif Rahman
28 Juni 2012 at 4:10 pm100 % keren desain blog barunya
welcome back ! 😀
Nata Daya
29 Juni 2012 at 4:48 pmbener 2 blog nya gak nahan jadi terisnpirasi dengan blog ini
Harun ITSoftCenter
30 Juni 2012 at 8:13 amSelamat menulis lagi mas…mantep stylenya mas…
Alam Perwira
4 Juli 2012 at 2:55 pmyeah, template black. Se tema bro, yg bedain responsivenya wkwk. Susah2 gampang nerapinn querynya 😀
tp lebih enak dilihat yg ini dr pd template black sy 🙁
Ijal Fauzi
5 Juli 2012 at 4:30 amYup, harus teliti nerapin media queries nya, salah sedikit aja ngga bakalan bekerja tuh media queries. Alhamdulillah kemaren cek di samsung galaxy temen tampilannya udah sip, haha.
Blog mas Alam juga bagus tampilannya rapi 😀
Alam Perwira
5 Juli 2012 at 8:48 amiya bener, kudu teliti. Oh iya mau tanya, ini layout nya pake skala apa? persen atau em atau px? kalau make skala persen, dan berhasil sdh pasti ngikutin ukuran layarnya, tinggal diatur sedikit querynya hihi 😀
wow, mantep dehh. Nyoba2 queries dlu dehh 🙂
thanks mas Ijal. Tp masih elegent blog mas Ijal (y)
Ijal Fauzi
5 Juli 2012 at 11:22 amBlog ini ngga sepenuhnya pake persentase, sebagian besar pake persentase dan sisanya pixel, makanya rada rumit. Soalnya saya lebih suka pixel ketimbang persentase.
Pixel harus lebih teliti nerapin media queries-nya dari layar besar sampe ukuran smartphone :/ kalo persentase sih enak bisa langsung menyesuaikan.
Alam Perwira
20 Juli 2012 at 2:30 amkebalikan sama blog ane donk, layoutnya pake persen. 😀
He’em, susah kalo pixel dibuat responsive *menurut saya. Tapi kalau persen tinggal dipasang class nya di queries..
Btw caranya biar jadi tombol trus diklik jadi menu di navigasi blog ini gmn? waktu dikecilin browsernya, menunya jadi kayak gtu, namanya apa ya? thanks before 🙂
Ijal Fauzi
23 Juli 2012 at 7:50 amItu salah satu teknik media query juga mas Alam, coba pelajari beberapa fiddle yang pernah saya buat disini :
– Menu navigasi responsif
– Menu navigasi responsif (versi dropdown)
amdhas
5 Juli 2012 at 12:42 pmMenu navigasinya keren.
Author profilnya pakai panel ya?
Ijal Fauzi
5 Juli 2012 at 1:54 pmIya bang, abang liat pake HP ya?
Endy
21 Juli 2012 at 12:18 amsalut sama tampilan barunya Jal 🙂